AdRoll Design System
A rewrite of the campaigns dashboard became the arbiter of a new, company-wide design system.

About This Project
AdRoll is a division of NextRoll, a San Francisco technology company that builds marketing products.
The company was in the midst of doing a rewrite of their existing campaigns dashboard. We used this opportunity to create a new design system that would align product designers, centralize our front-end technology, and inform emerging product lines.
My Role
- Design Lead / Project Manager /
- Interaction Design /
- Pattern Design /
- Visual Design
- Partners: UX /
- Product Management /
- Front-End Engineering
Deliverables
- Sketch Library /
- Figma Team Components /
- Component Specs /
- Usage Patterns
The Process
-
Step 1.
Prioritize Work
There was always a long list of todos, so work with partners in Design, Product, and Engineering to determine the components to build first.
-
Step 2.
Design In Progress
Meet weekly with design stakeholders to ensure components are visually and functionally consistent and that use cases from various product teams are met.
-
Step 3.
Design Done
Start work on appending the new component to the Sketch/Figma library and meet with Engineers to scope implementation.
-
Step 4.
Dev Done
Invite designers to link to the new componentry in their design documentation. Socialize the finished component to other front-end developers.
-
Step 5.
Adoption
Log tasks for product teams to uptake and adopt the newly-developed component in code.
Prioritize Work
The Kickoff
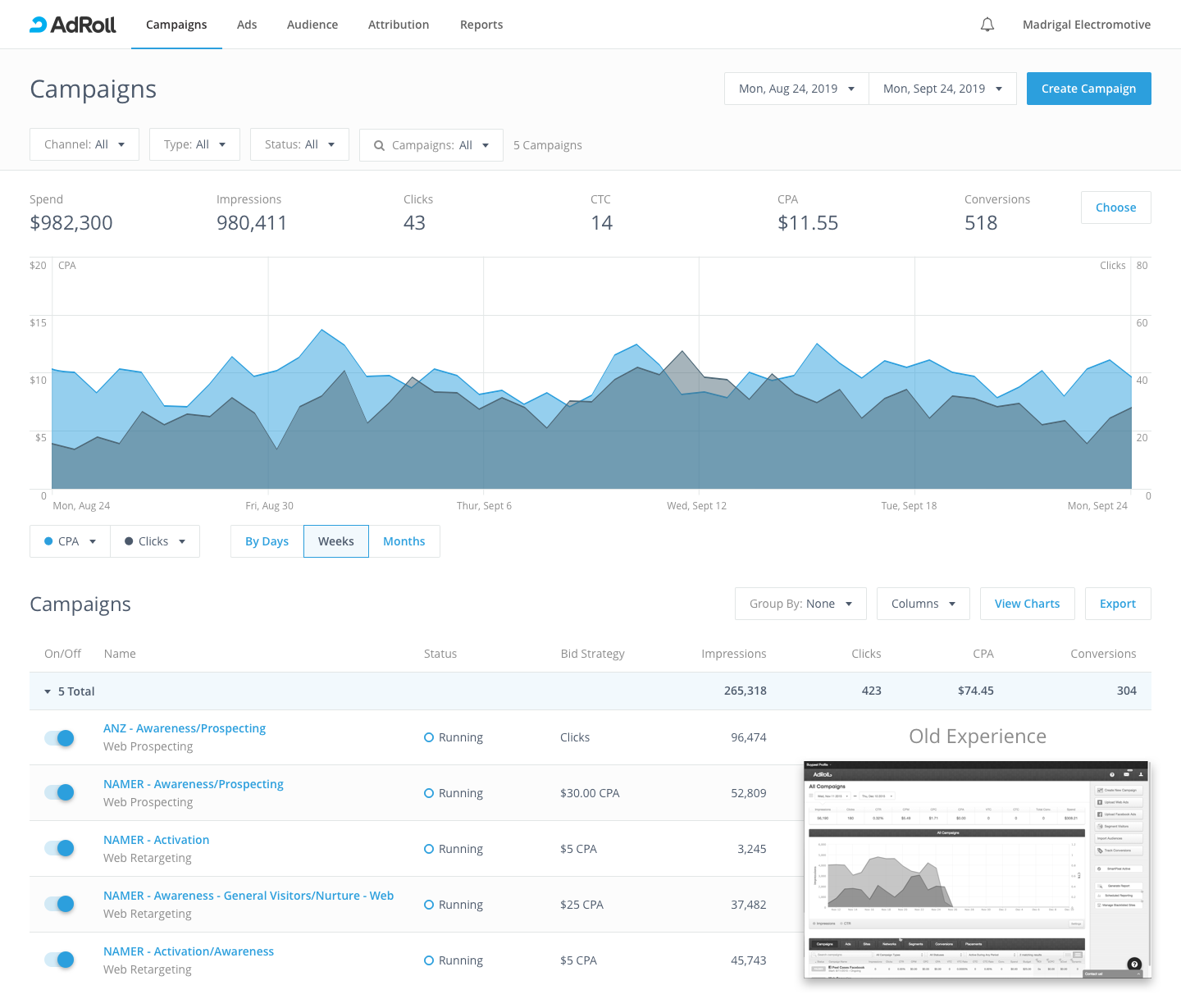
Designers are rarely afforded the luxury of creating full design systems before they're applied to features. More often, they're created in parallel. At AdRoll, the forcing function was a rewrite of our campaigns dashboard. We prioritized system components for it accordingly.

Prioritize Work
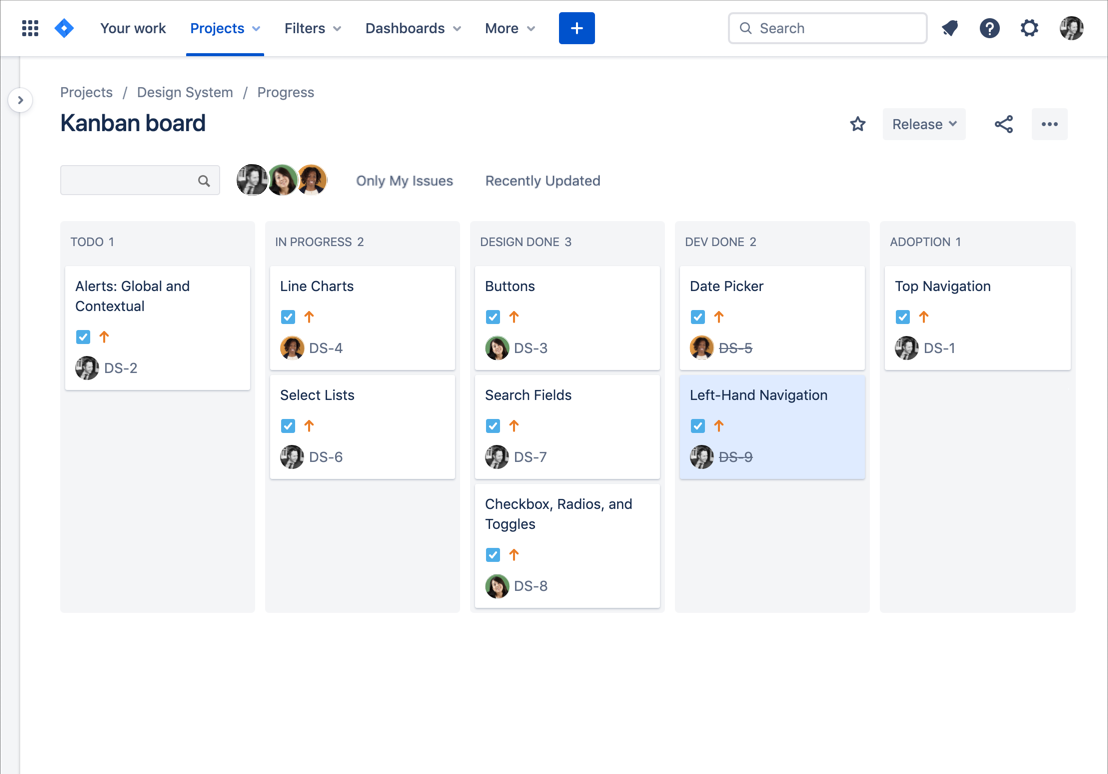
Staying Organized
A successful design system is one that is adopted by the company. So it was necessary to track the progress of all components from design to adoption using JIRA. This also provided an easy way to assign tasks, track open design issues, and link to related efforts from engineers.

Design In Progress
Achieving Design Done
A revolving weekly meeting was used to capture use cases from various designers who would be adopting a component and its patterns. It also provided a useful forum for discussing how to evolve aging patterns. We recorded and tracked all issues and progress in JIRA.

Design Done
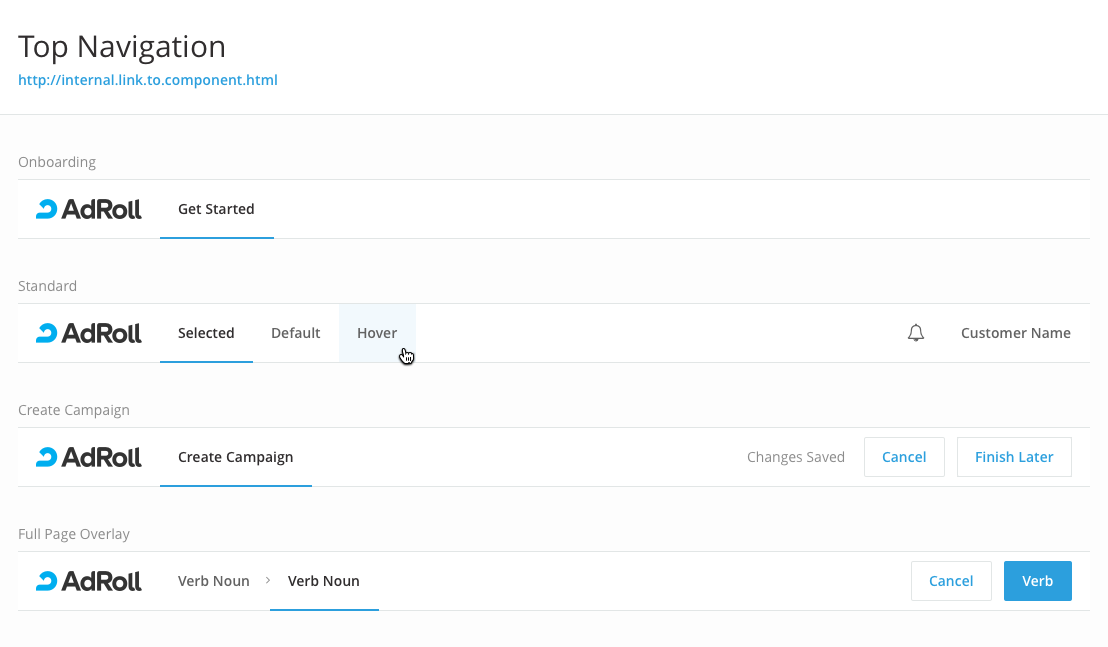
Starting at the Top
Despite having scoped the work to just the campaigns dashboard, we still couldn't design and build it all at once. So we started with top-level navigation due to it's high visibility. That meant anticipating use cases from other teams and extending the component to meet them.

Dev Done
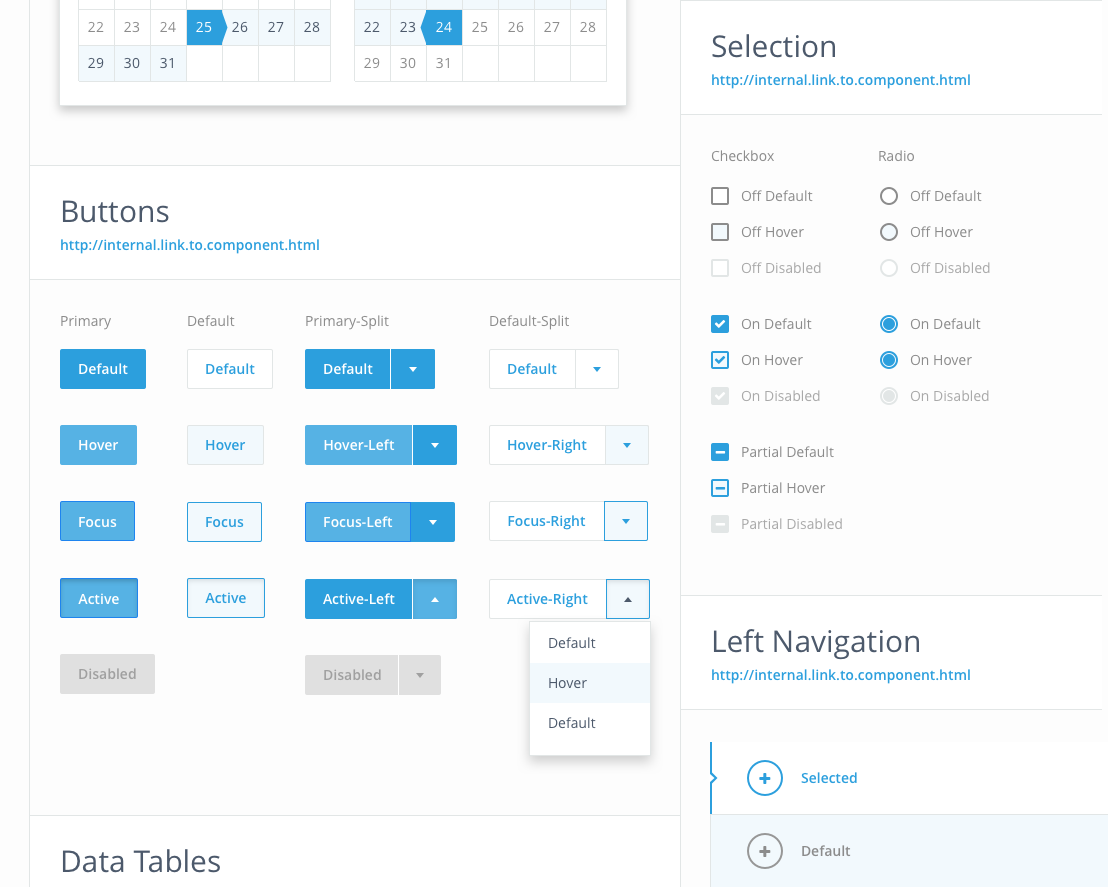
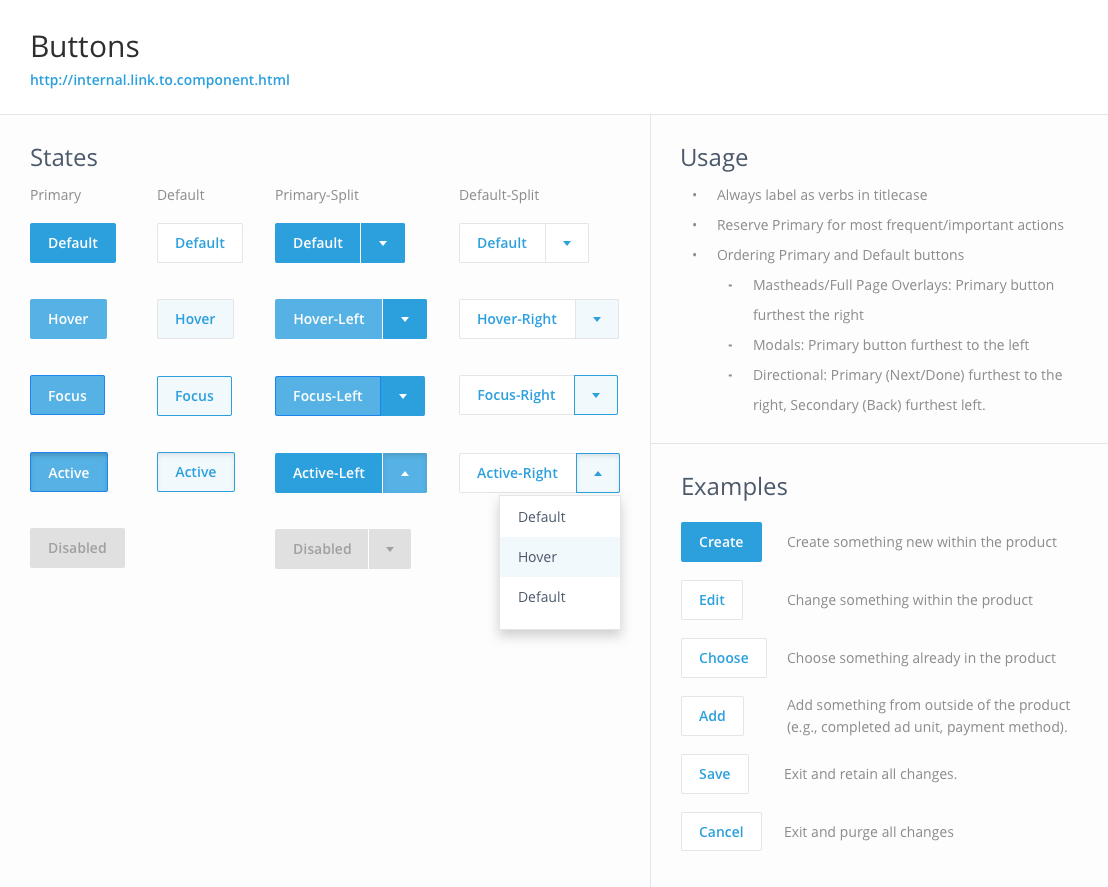
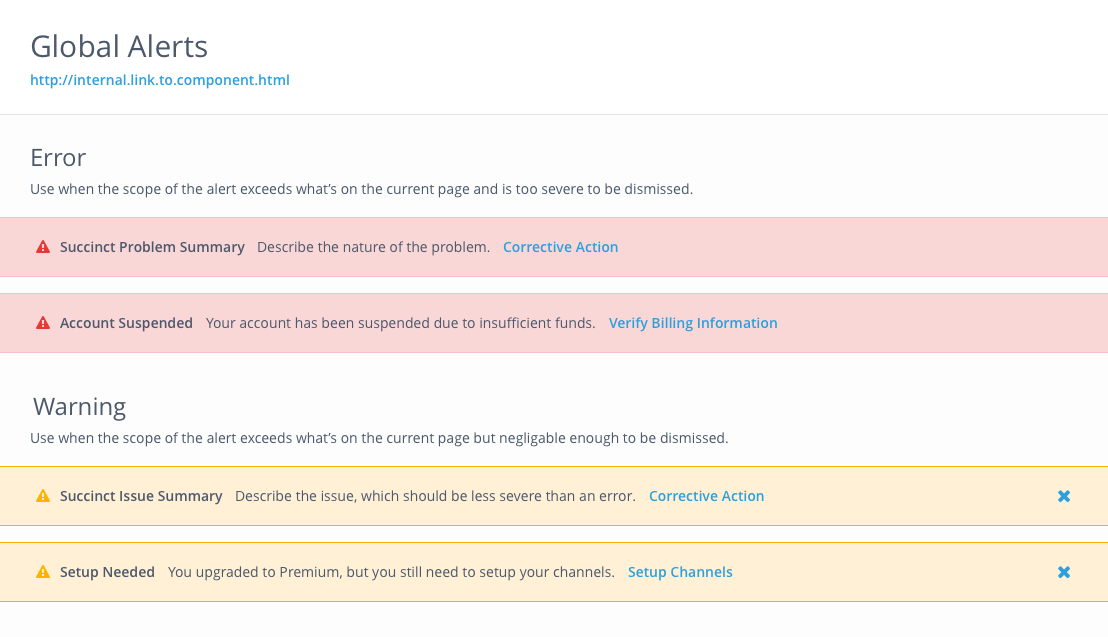
Accounting for Usage
Once the components were in code, it was important that designers and developers used them as intended, so we made effort to ensure that usage rules ands examples were included.


Adoption
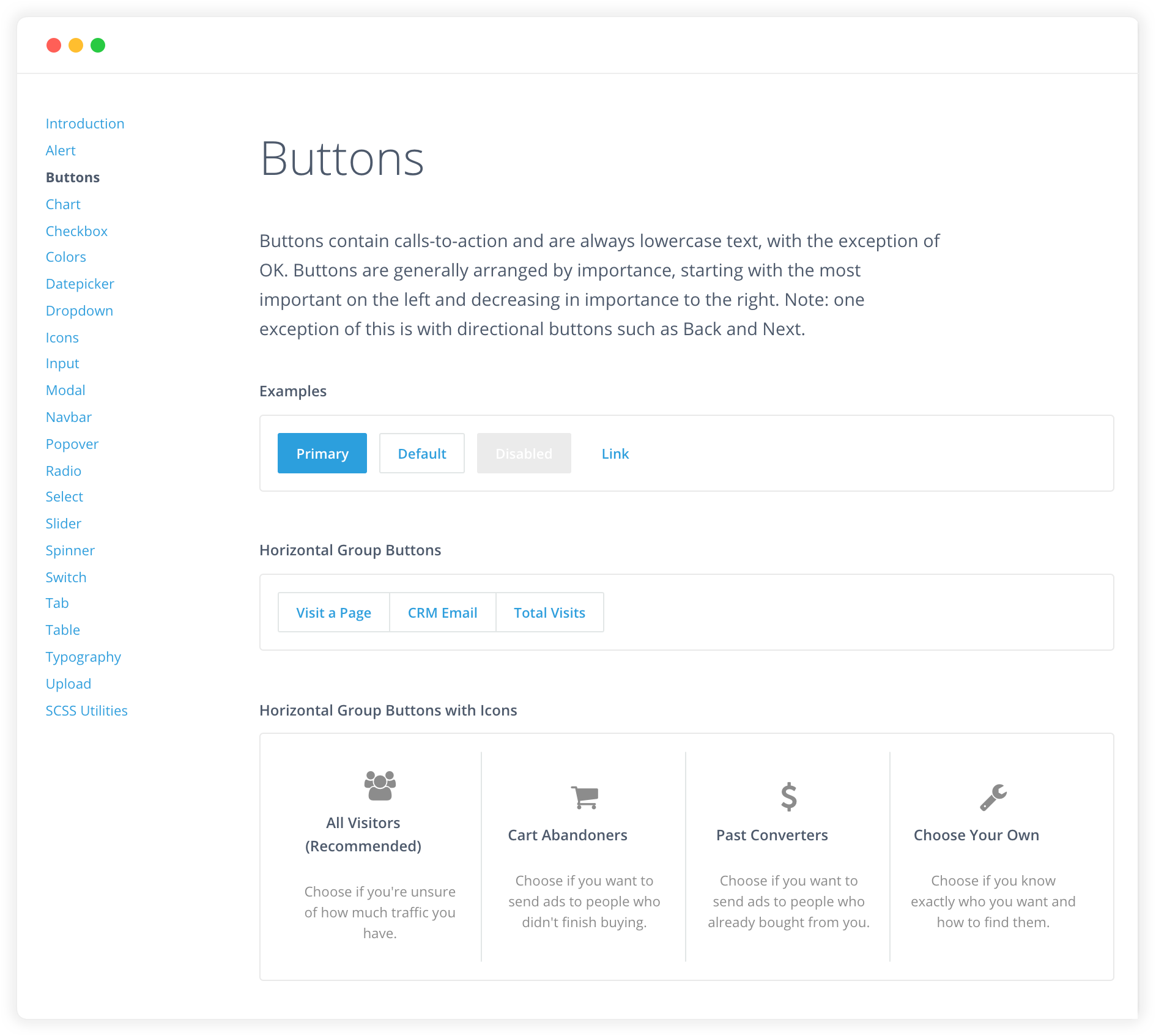
A Springboard for Socializing
Once we had a critical mass of dashboard components in code, we began socializing them externally as an emerging Style Guide. The design system continues to be used to this day and was recently migrated from Sketch to Figma.

Other Work
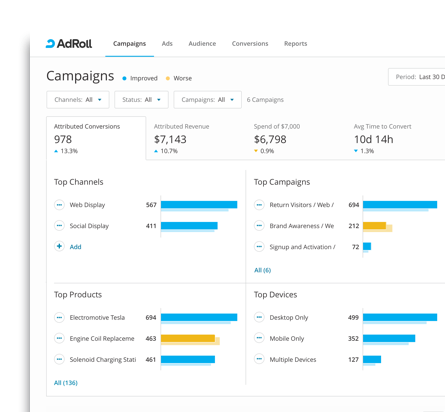
Campaigns Home
There were persistent problems with our dashboards not surfacing actionable content. I created a research and design process for allowing customers to prioritize which content would most compel them to act.
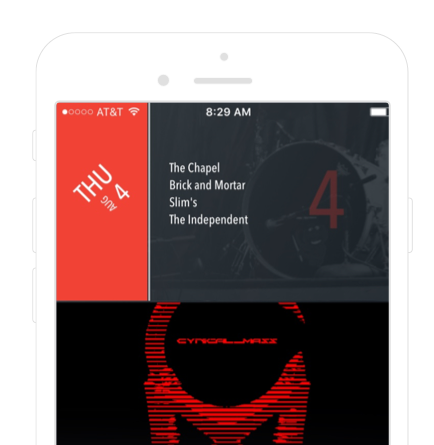
ViewMic Check
This was a passion project I designed and built for iOS. It aggregates the concerts happening in my San Francisco neighborhood and previews video of the artists' past shows.
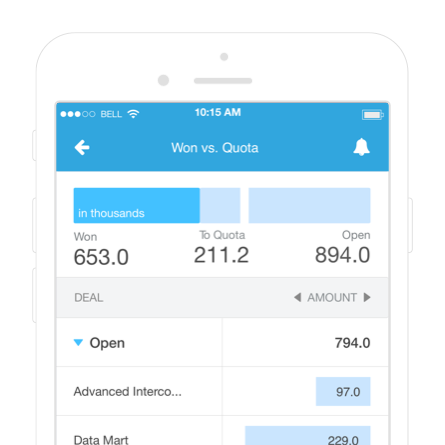
ViewSalesforce Mobile Reports
Salespeople already had phone access to their business reports, but making them informative and enjoyable on small surfaces required knowing exactly the features to keep versus those to cut.
View